Mapping trails in OpenStreetMap (OSM), using JOSM, is done by overlaying one or more data sources, then hand-drawing the trail locations using this background data as a guide. While not a default in JOSM, with a little know-how and a paid Strava Subscription the Strava Global Heatmap data for this can be used as well.
While there’s a fair bit of info about doing this scattered across some JOSM tickets (eg: #16100), this post is to document how I make this work for me by creating a custom Imagery provider. Because there isn’t an official (and robust) plugin to authenticate JOSM against Strava it’s a little tricky, but overall isn’t bad.
First, you need to sign into Strava, then go to the Global Heatmap and get the values of the three cookies CloudFront-Key-Pair-ID, CloudFront-Policy, and CloudFront-Signature. These values are essentially saved credentials, and by using them in a custom Imagery provider URL, JOSM will use these to access the Global Heatmap data via your account and make it available as an Imagery layer.
The easiest way to get these cookie values is to use the Developer Tools built into your web browser:
- Launch your web browser, either Firefox, Chrome, or Edge.
- Go to the Strava Global Heatmap, sign in if needed (check the Remember me checkbox), and be sure it’s properly displaying high resolution data.
- Load the developer tools for your browser to show cookie details:
- Firefox: Click the Hamburger Menu → Web Developer → Storage Inspector (or press Shift-F9), expand Cookies and click https://www.strava.com.
- Chrome: Click the Three Dots Menu → More tools → Developer tools (or press Ctrl-Shift-I), select the Application tab, expand Cookies, then click https://www.strava.com.
- Edge: Click the Three Dots Menu → More tools → Developer Tools (or press F12), select the Storage tab, expand Cookies, then click heatmap.
- Get the value of three cookies, CloudFront-Key-Pair-ID, CloudFront-Policy, and CloudFront-Signature, and make note of them (in Notepad or such). You’ll need them to build the custom URL. Here’s examples of what the three cookies will look like:
- CloudFront-Key-Pair-ID:
VB4DYFIQ7PHQZMAGVMOI - CloudFront-Policy:
FTUGYikErADOqGmqEnPTaaZ3LCE2QbOJSSsmPD9vdY0hfjSWWHZBgnRai1aQcvUe
2YtgkG3KdP8IencRaGrS3I5bHAeabQ4I776T7UipDPFzNVh9PBIRvb3DjDqVfssp
mBA5IrxacQGfB2YmKwegp9OTBfUFkvtEQOlzeXfqeuc34cp408GYXSvp2DsnxKFh
ofbwygraae3VZqnZxp3vBpz3lBoyPnBEN1djJkxpU1fF_ - CloudFront-Signature:
lrMJG0L6zJilpSdGEnWug0zskcMDD5VVGdSRu~P4OOVp5z8iCMBRBO040wxunEQQ
p0wVHdaCaTFAVqiM0jC0AApW7HigXjx57nsoEVslOzRuoX9S3g-
FCePWYNPyZcJ95~6SoGdNRHz-
b-ZZxk4ERhjzXCNIEE8Gt5uImitcPN3HRlhXexS39g30~5OEv~4FHzXfOOIhQ5X5
cGUD0SpdYviBE~vkAJCk3TbQMXxlJbyX4OOL5xvVPv5WjzMKTuvEk6Z9m6iFBbZc
8ov4qS60th0tZ1RM4pNMoIWKoqPS3~UPGISe6Xa8Kq-
tQPxHlfGciI5uhoTp4b7lPussh52QaN__
- CloudFront-Key-Pair-ID:
(Note: These are not real values, you’ll need to look up your own.)
Next is to add a custom imagery provider for the Strava Global Heatmap to JOSM using a URL that you build with these cookie values:
- Edit → Preferences… (F9) → Imagery preferences
- Create a new TMS string by replacing the [] sections in the following string with the cookie values from above, without the []s:
tms[15]:https://heatmap-external-{switch:a,b,c}.strava.com/tiles-auth/all/hot/{zoom}/{x}/{y}.png?Key-Pair-Id=[CloudFront-Key-Pair-ID]&Policy=[CloudFront-Policy]&Signature=[CloudFront-Signature]
- Add a new TMS entry by clicking the +TMS button.
- Paste the string from Step 2 into Box 4, Edit generated TMS URL (optional), and then give it a name in Box 5, such as Strava Global Heatmap High-Res.
- Click OK twice to return to the main JOSM window, and then try to use this layer over some existing data, just as you would aerial imagery.
If it doesn’t work, double-check your URL and be sure the entered cookie values are right, including the underscores after CloudFront-Policy and CloudFront-Signature. Also be sure you haven’t logged out of Strava, as this will expire the cookies. (If you make changes to the URL in JOSM you will need to delete the existing imagery layer and then re-add it to have the new URL used.)
These cookie values, in particular CloudFront-Signature, will occasionally change as cookies are expired and reset or if you log out of Strava. If things were working and then stopped, you may need to get new cookie values from your browser and update the TMS strings.
By default the TMS URL we started with shows the default heatmap, for all activity types, with Hot coloring. Depending on what other data you are working with it may be useful to show just Ride or Run data, perhaps in different colors. In the TMS URL, the first part after tiles-auth is the type of data, and the second is the color. By using this format, replacing [data] and [color], you can create additional heatmap layers:
tms[15]:https://heatmap-external-{switch:a,b,c}.strava.com/tiles-auth/[data]/[color]/{zoom}/{x}/{y}.png?Key-Pair-Id=[CloudFront-Key-Pair-ID]&Policy=[CloudFront-Policy]&Signature=[CloudFront-Signature]
Valid values for type of data: all, ride, run, water, winter.
Valid values for heatmap color: hot, blue, purple, gray, bluered.
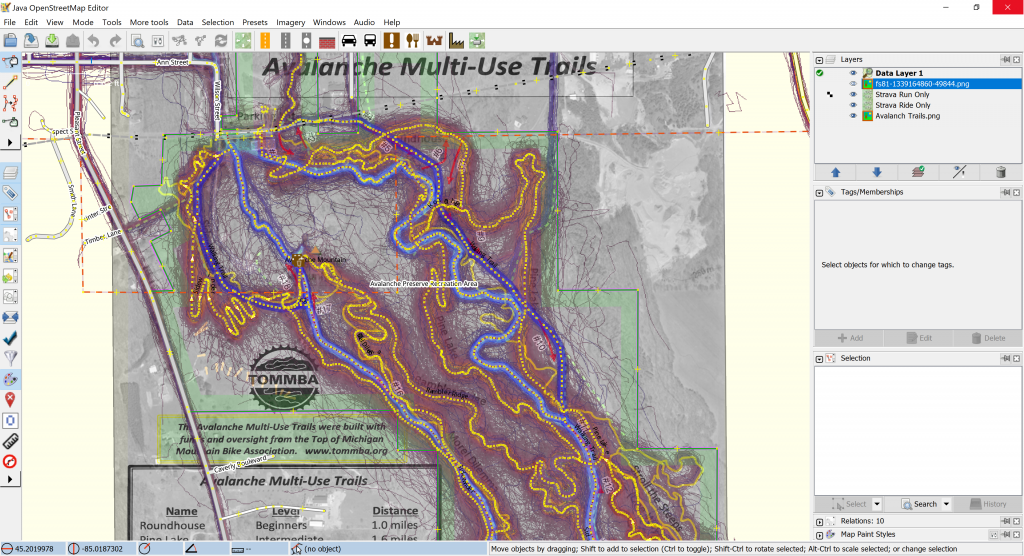
Creating multiple layers, riding-only and running-only, of different colors was extremely useful when mapping Avalanche Preserve Recreation Area in Boyne City as cyclists tend to stick to the mountain bike trails and runners to the hiking trails. While I had orthorectified maps from both the city and TOMMBA, the separate riding and running heatmaps made the routes much clearer. In the example image above (link) I have the Ride data as color Hot and the Run data as color Blue; perfect for illustrating the mountain bike vs. hiking trails.
If you’d like to see this area as an example load the are around changeset 85690641 or a bounding box with the following values and see for yourself:
- Max Lat: 45.2077126
- Min Lat: 45.1878747
- Min Lon: -85.0339222
- Max Lon: -84.9832392